In addition to the two built-in Selling Site themes (Legacy and 2.0) that come with the Investment Dominator system, you can design and develop your own custom themes and even share those themes with other users.
To create a custom theme you need to know a little about HTML and CSS. If you are not familiar with what that is, you can hire a front-end HTML and CSS developer on sites like Fiverr.com or Upwork.com that can take a visual design that you have in mind and code it using those web languages.
Ok, Let’s Get Started
- Download this Sample Selling Site Theme template which contains all of the built-in merge fields to call in things like the Optin Form that we use in our default themes.
You can use these merge fields to pull in information or functions used in the Investment Dominator.
Sample Selling Site Themes:

2. Use basic HTML and CSS to design your layout, then reference the merge fields as needed within your page structure.
Your theme should include the following files (required):
- header.html
- img/
- src/
- footer.html
- index.html
- listings.html
- preview.jpg
- optin-page.html
Common files and directories include (optional):
- contact-us.html
- thank-you.html
- contact-thank-you.html
- deals.html
- styles.css
- script.js
NOTE: You can define a Custom Page Theme within your Custom Theme files by using the [custom_page_template name=”Custom Page”] merge field.
It is best practice to include all website elements and resources within your theme folder so that it is a self-contained directory with no external references.
Paths should be relative to the theme path which can be referenced via the below merge field:
[selling-theme-path]
For example, you can reference a custom scripts.js file by placing the following code into your header.html file.
<script src="[selling-theme-path]/src/scripts.js"></script>Another example would be if you would like to display an image that has been uploaded as part of your custom theme you would use something like this:
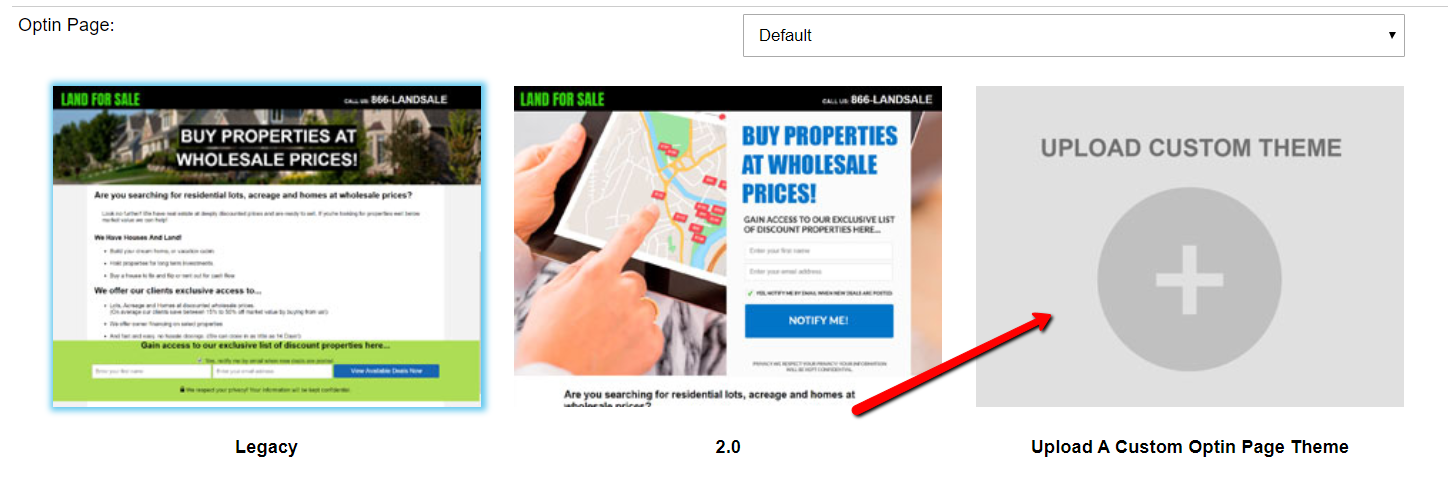
<img class="my-custom-class" src="[selling-theme-path]/img/my-custom-image.png" alt="Image description">3. Compress your theme files into a .zip file (that does not exceed 15MB) then upload that file under ‘Customize> Website Settings – Selling> Optin Page‘ and click the ‘UPLOAD CUSTOM THEME‘ option.

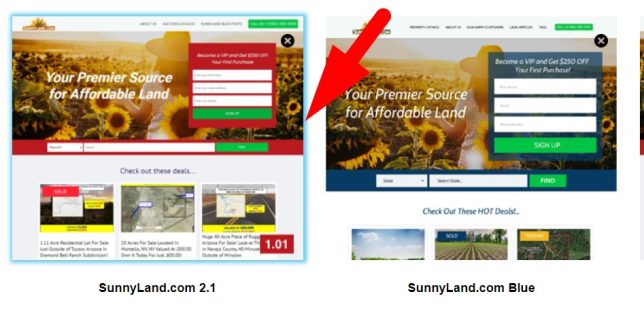
After the custom theme is uploaded to the system, it will appear below the built-in theme options like this:

NOTE: The filename of the .zip file you upload will be the name of the theme when it is uploaded and a screenshot of the theme is automatically generated based on your index.html file. So for example, if you name your custom theme file My-Custom-Selling-Site.zip then when you upload this to your system, the system will display the new theme option as “My Custom Selling Site“.
4. Click the custom theme to highlight and select it, then click the blue ‘Update Site‘ button at the bottom of the page to save the change.
Selling Site Merge Fields
1. [selling-theme-path]Returns the path to your custom theme. This is used to set a URL for a specific file (.html .js .img etc). Here is an example of how you would use this in your theme’s header file:
<script src="[selling-theme-path]/src/jquery.min.js"></script>
<link rel="stylesheet" href="[selling-theme-path]/src/styles.css"/>
<a href="[selling-site-custom-theme-path]/../../../real-estate-for-sale.php"><img src="[selling-site-custom-theme-path]/img/logo.png" alt="Buy Property At Discount Prices!"></a>2. [selling-site-menu]3. [selling-title]4. [selling-logo]5. [selling-description]6. [selling-banner-text]7. [selling-banner-image]8. [selling-banner]9. [optin-form button_text='CUSTOM BUTTON TEXT' confirmation_url='/thank-you.html' input_fields='c_fname, c_lname, c_email, c_phone, c_zip']This will return the Optin Form as HTML with the following parameters
button_text='CUSTOM BUTTON TEXT' This is required and also this image here is the text shown in the confirmation button:

confirmation_url='[selling-theme-path]/thank-you']/thank-you'The confirmation_url is the URL that you want users to be redirected to after submitting the form. Typically this URL would be to a custom thank you, or confirmation page. NOTE: To set a relative URL use the [selling-theme-path] merge field.
input_fields=', c_fname, c_lname, c_email' This is optional
Email and First Name are included by default. These are the fields you want to include on the form. Here is a list of the available fields:
“c_email”=>”Email”,
“c_fname”=>”First Name”,
“c_lname”=>”Last Name”,
“c_company”=>”Company”,
“c_phone”=>”Phone”,
“c_cell”=>”Cell”,
“c_address”=>”Address”,
“c_address2″=>”Address2”,
“c_city”=>”City”,
“c_state”=>”State”,
“c_zip”=>”Zip”,
Here is an example of how a custom opt-in form might look:
[optin-form button_text='SIGN UP' input_fields=', c_phone' confirmation_url='[selling-theme-path]/thank-you']
10. [optin-page-text]11. [current-date]12 [popup]PUT YOUR POPUP CONTENT HERE – (DO NOT USE MERGE POST DATA)[/popup]13. [my-company-agent-firstname]14. [my-company-agent-lastname]15. [my-company-agent-phone]16. [my-company-name]17. [my-company-phone]18. [my-company-email]19. [my-company-address]20. [my-company-city]21. [my-company-state]22. [my-company-zip]23. [my-company-site]24. [my-letter-ps-line]25. [my-firstname]26. [my-lastname]27. [my-email]28. [my-signature]29. [my-agency-disclosure]30. [company-fax]31. [selling-site-footer]32. [optin-page-form-custom]33. [selling-site-menu-json]This returns a javascript variable with the menu as a JSON array. Here is an example of the return:
var json_menu = [{"name":"Property Listing","href":"listings.php","active":false},{"name":"property details","href":"property_details","active":false},{"name":"Listing","href":"listing","active":false},{"name":"Phone Number","href":"","active":false}];
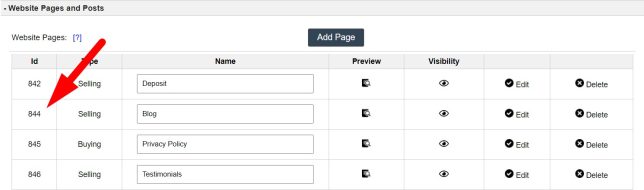
34. [selling-theme-path]35. [property-search]36. [property-listing-map]37. [page-title]38. [current-date]39. [custom_page_template name="Custom Page"]40. [property-listing-elements order ='1']41. [blog_posts_json page_id='36' page='1' limit='10']The ‘page_id‘ parameter is required when using the [blog_posts_json] merge field. The page_id is the id of the custom page that you want your blog posts to display on. You can get this ID by going to ‘Customize-> Websites Pages and Posts‘:

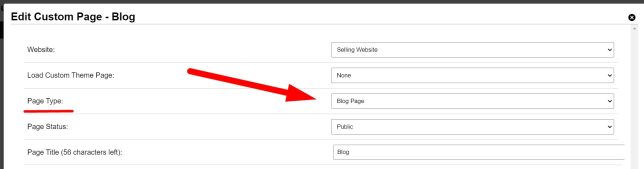
NOTE: The custom page should be set to Page Type = Blog Page as shown here:

The page and limit parameters are required. The limit will define the number of blog posts to display per page and the page defines what default page of results that you would like to initially load. Here is an example of the JSON this merge field returns:
var blog_posts_json = [
{
"w_id": "10",
"w_type": "SinglePost",
"w_status": "Public",
"w_add_to_page": ",,",
"w_title": "Huge Demand for Mohave County Land for Sale",
"w_content": "<p><strong>Huge Demand for Mohave County Land for Sale <\/strong><br \/>Arizona is a state known for its pristine natural beauty, diverse culture, variety of recreational activities and pleasant winters. The Grand Canyon State attracts thousands of visitors with its 27 state parks, 26 national parks and an assortment of historic sites and monuments. There is a strong reason why investors are always on the lookout for the best Mohave County land for sale.<\/p>\r\n\r\n<p> <\/p>\r\n\r\n<p> <\/p>\r\n\r\n<p> <\/p>\r\n\r\n<h2><strong>Towns and Cities in Mohave County AZ<\/strong><br \/>\r\n <\/h2>\r\n\r\n<p>Before you invest in a property in this county, it is a good idea to know about various cities and towns here.<br \/>\r\n <\/p>\r\n\r\n<ul>\r\n\t<li>Kingman AZ – Kingman is the county seat of Mohave County. This is one of the best cities to live in as it offers residents all conveniences and comforts of suburban living. Kingman with its fine neighborhood is ideal for retirement. This city offers quality medical facilities and an ideal climate.<\/li>\r\n\t<li>Golden Valley is another fast-growing city in Mohave County. This city is located centrally between near Bullhead City\/Laughlin. One of the perfect locations that allow you to enjoy the freedom of space, Golden Valley is replete with amazing views of the mountains. This charming city is ideal for retirees and it is not difficult finding the best farmland for sale here. If you are looking for affordable yet idyllic living, Golden Valley is the place to be in.<\/li>\r\n\t<li>Another excellent real estate investment destination in Mohave County AZ is Bullhead City. Located strategically at the juncture of Nevada, California and Arizona on Colorado River’s east bank, Bullhead City is set against the backdrop of the river’s beautiful blue waters. Its rapidly growing economy relies mainly on tourism. You can invest in the best commercial, residential or farm land for sale here and enjoy the year-round sunshine perfect for vacationers, retirees and families.<\/li>\r\n\t<li>If you enjoy outdoor living, the best option is to invest in Mohave County land for sale in Lake Havasu City. This is a vibrant and active community that hosts a variety of boat regattas, fishing tournaments, classic car shows, firework displays, rodeos, art shows, golf tournaments, jet-ski races, festivals, off-road explorations and concerts. This destination is sought after especially by retirees who wish to enjoy living in the serene, beautiful ambiance close to vital medical facilities.<br \/>\r\n\t <\/li>\r\n<\/ul>\r\n\r\n<p>Investing in any of the above cities will give you fantastic returns whether you plan on relocating or not. Purchase a land in Mohave County AZ as a short or long term investment.<\/p>\r\n\r\n<p> <\/p>\r\n",
"w_menu": "",
"w_content_type": "Contact",
"w_content_status": ",,",
"w_tracking": "",
"w_logo": "",
"w_banner": "",
"w_banner_text": "",
"w_created": "1556218313",
"w_updated": "1653348361",
"w_description": "",
"w_theme": "",
"w_html_file": "",
"w_featured_image": "mohave_county_blog_1653339372.jpg",
"m_url": ""
}
]
42. [property_listings_json status_id='11' page='1' limit='10']This returns a JS variable with the property listings under the status set on the status_id parameter. It uses the following parameters:
status_id='11'The status_id parameter is required and defines the status of the properties you want to return. Use 11 for selling and 15 for SOLD. You can also leave both empty.
page='1' limit='10' This is required it will allow you to define the number of properties per page you want to show. Page defines the default page.
var property_listings_json = This will return JSON like this :
[{"p_id":"70523","or_id":"63960","u_id":"1","c_id":"","p_type":"Land","p_status":"11","p_state":"AZ","p_county":"Yavapai","p_apn":"402-13-051Q","p_price":"0","p_price_option":"0","p_acres":"0","p_sqft":"10","p_liens":"0","p_backtaxes":"0","p_improvements":43. [property-listing-elements] This returns a specific listing element on HTML it will use the following parameters:
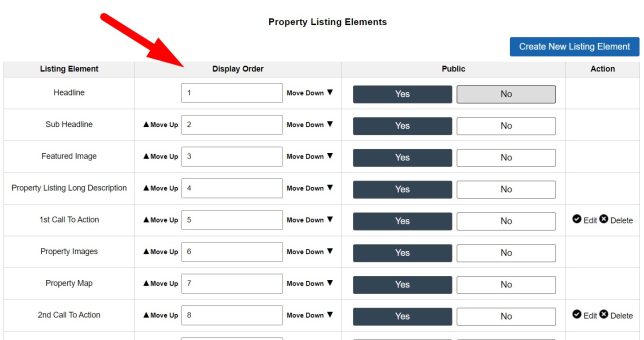
order='1' This is the order number of the listing element you can get this number under Website Settings – Selling> Property Listing Elements: