In addition to the two built-in Buying Site themes (that we call “Legacy” and “2.0”) that come included with the Investment Dominator system, you can design and develop your own custom themes and even share those custom themes with other Investment Dominator users.

What Is A Custom Theme?

First, let’s define what a theme is. A Theme is what controls the design, look, and layout of your website. So, if you have a particular look in mind for your Buying Website, you are not limited to our built-in options; you are in control of how your website ultimately appears. With our custom theme option, you can design and develop a 100% custom look and layout for your website using front-end coding (HTML, CSS, JavaScript, etc.), following a set of rules that we outline below. You can then compile these files into a .zip file, which you can upload and activate from your Admin Console.
Developer Sandbox
If you’re an active Investment Dominator client and wish to offer a sandbox environment to your front-end designer/developer for development and testing, you can request a free sandbox account from us. Simply visit our support page or the Help tab of your admin console, open a support ticket, and provide us with your developer’s name, email address, and the approximate period of time that they will need to use the account. We will then create a free sandbox account for them to use during their development process for testing purposes.
How To Create A Custom Theme .zip File?
To create a custom theme, you should have a basic understanding of front-end web development, including knowledge of HTML, CSS, and JavaScript. If you’re unfamiliar with these technologies, we recommend seeking out and hiring an HTML/CSS developer, also known as a Front-End Developer. You can find such developers on platforms like Fiverr.com or Upwork.com. They can help you translate your visual design ideas into code using HTML and CSS.

Ok, Let’s Get Started
Step 1
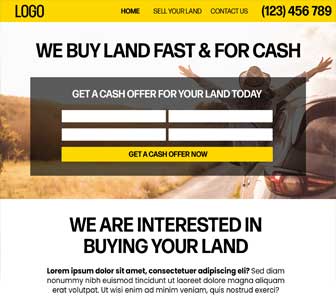
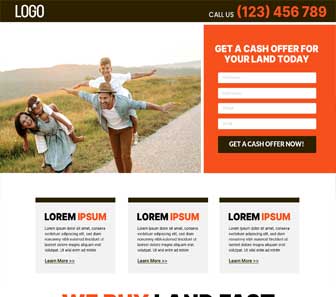
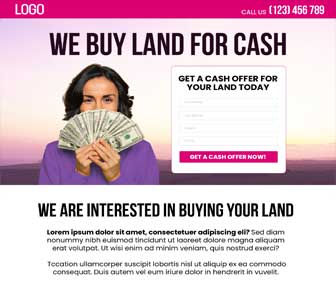
Download one of these Sample Buying Site Theme templates listed below which will give you, or your theme developer, a good idea of how to use our system merge fields/ webhooks along with HTML, CSS, and JavaScript to develop a custom design for your Buying website. We’ve even included some examples of how to utilize the Bootstrap framework for faster development.
Sample Buying Site Themes:
Step 2
Use basic HTML and CSS to design your layout, and use our system merge fields (listed below) as needed within your HTML code to utilize the built-in functions and components of the Investment Dominator.
Required Theme Files
Your theme should include the following files (required):
- header.html
- footer.html
- index.html
- preview.jpg
NOTE: The preview.jpg file is what appears in the Admin Console under the ‘ Select Your Buying Site Theme‘ area after you upload the .zip file. The file should be generated in the 4:3 aspect ratio. Below is a sample template you can use for this image.

Common files and directories include (optional):
- contact-us.html
- sell-your-land.html
- sell-your-house.html
- img/
- src/
- styles.css
- scripts.js
Size Limits
The final size of your custom theme .zip file should not exceed 15MB.
Custom Page Templates
You can define a Custom Page Template within your Custom Theme files by using the [custom_page_template name=”Custom Page”] merge field.
It is best practice to include all website elements and resources within your theme folder so that it is a self-contained directory with no external references.
Use Relative Paths
Paths should be relative to the theme path which can be referenced via the below merge field:
[buying-theme-path]
For example, you can reference a custom scripts.js file by placing the following code into your header.html file.
<script src="[buying-theme-path]/src/scripts.js"></script>Another example would be if you would like to display an image that has been uploaded as part of your custom theme you would use something like this:
<img class="my-custom-class" src="[buying-theme-path]/img/my-custom-image.png" alt="Image description">Include The Bootstrap CDN
If you would like to utilize the Bootstrap framework and CDN for faster theme development you can add a config.json file to your .zip file that contains three variables called use_bootstrap, bootstrap_version, and bootstrap_required_files. For example:
{
"use_bootstrap": true,
"bootstrap_version": "5.3.1",
"bootstrap_required_files": [{
"url": "https://cdn_path.css",
"folderPath": "src/css"
},
{
"url": "https://cdn_path.js",
"folderPath": "src/js"
}
]
}Step 3
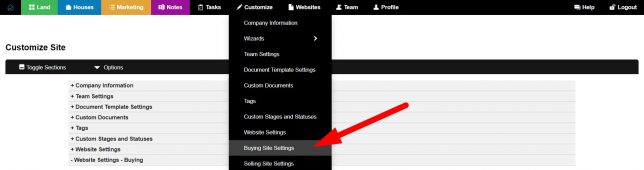
Compress your theme files into a .zip file (that does not exceed 15MB) then upload that file under the ‘Customize> Website Settings – Buying> Select Your Buying Site Theme‘ area:

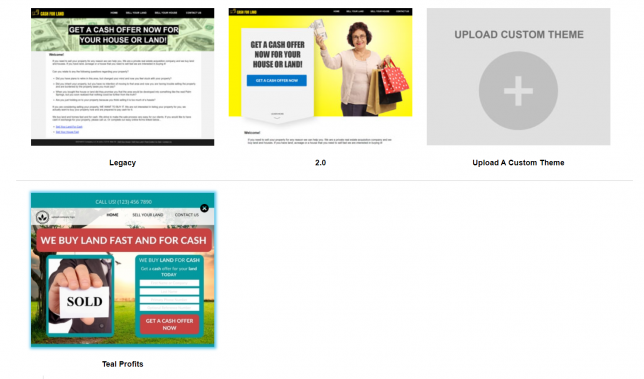
Then click the ‘UPLOAD CUSTOM THEME‘ option to upload your .zip file:

After the custom theme is uploaded to the system, it will appear as a new option below the built-in theme options like this:

NOTE: The filename of the .zip file you upload will be the name of the theme when it is uploaded and a screenshot of the theme is automatically generated based on your index.html file. So for example, if you name your custom theme file My-Custom-Buying-Site.zip then when you upload this to your system, the system will display the new theme option as “My Custom Buying Site“.
Step 4 – Activate Custom Theme
Click over the custom theme to highlight and select it, then press the blue ‘Update Site‘ button at the bottom of the page to save the change and activate the theme:

Select the ‘Websites> Buying Site’ option from the main navigation to view your Custom Buying Site design live:

Buying Site Merge Fields
Here is a list of system merge fields you can reference in your custom theme files.
[buying-theme-path]
[buying-site-menu]
[buying-site-footer]
[buying-title]
[buying-logo]
[buying-home-text]
[buying-description]
[buying-banner-text]
[buying-banner-image]
[buying-banner]
[sell-your-land-banner-text]
[sell-your-land-banner-image]
[sell-your-land-banner]
[sell-your-house-banner-text]
[sell-your-house-banner-image]
[sell-your-house-banner]
[sell-your-land-page-text]
[sell-your-land-form]
[sell-your-house-page-text]
[sell-your-house-form]
[contact-us-page-text]
[contact-us-form]
[current-date]
[popup]PUT YOUR POPUP CONTENT HERE – (DO NOT USE MERGE POST DATA)[/popup]
[popup-link]POPUP LINK[/popup-link]
[my-company-agent-firstname]
[my-company-agent-lastname]
[my-company-agent-phone]
[my-company-name]
[my-company-phone]
[my-company-email]
[my-company-address]
[my-company-city]
[my-company-state]
[my-company-zip]
[my-company-site]
[my-letter-ps-line]
[my-firstname]
[my-lastname]
[my-email]
[my-signature]
[my-agency-disclosure]
[offer-phone]
[offer-email]
[company-fax]
[contact-us-form-custom]
[sell-your-land-form-step-one]
[sell-your-land-form-step-two]
[sell-your-house-form-step-one]
[sell-your-house-form-step-two]
[buying-site-menu-json]
[buying-theme-path]
[buying-site-footer-menu]
[custom_page_template name=”Custom Page”]
For more information about system merge click here.